How To Remove The Sidebar In Divi Blog
Removing the sidebar from Divi's default page template can easily be done when you are using the Divi Builder. However, since Divi's default page templates (with the sidebar) still show on pages like 404's and archives, you may want to take out the sidebar from your template altogether.
The most obvious way to override Divi's default right sidebar layout is to use the Divi Builder to design the page or post. However, if you aren't going to use the Divi Builder for a page or post, there are two main ways to remove the sidebar. The first is to change the page layout on a per-page basis when editing an individual page or post. The second is to override the default page or post template by building a custom template in the Divi Theme Builder.
Today I'm going to show you the different ways to remove sidebars on Divi's default template and override the templates with the Divi Builder. Hopefully, this will equip you with the tools you need to create a consistently designed fullwidth website.
Let's get started!
Removing Sidebars on Pages Using the Divi Page Settings
Changing the Default Right Sidebar Layout for Individual Posts or Pages
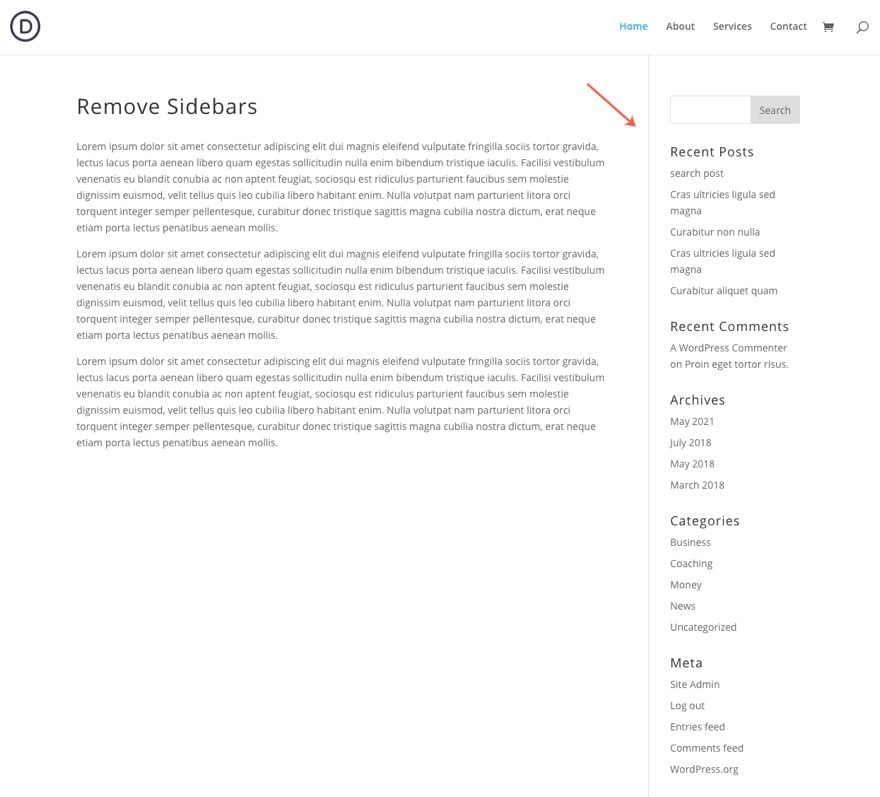
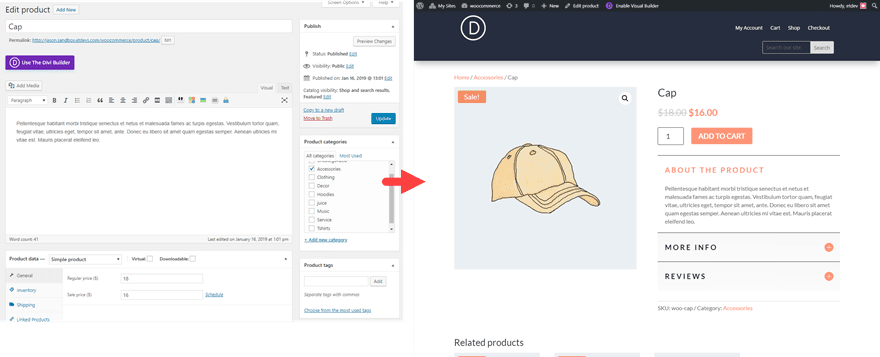
For page or posts that aren't using the Divi Builder, the default page layout includes a right sidebar that looks like the following:

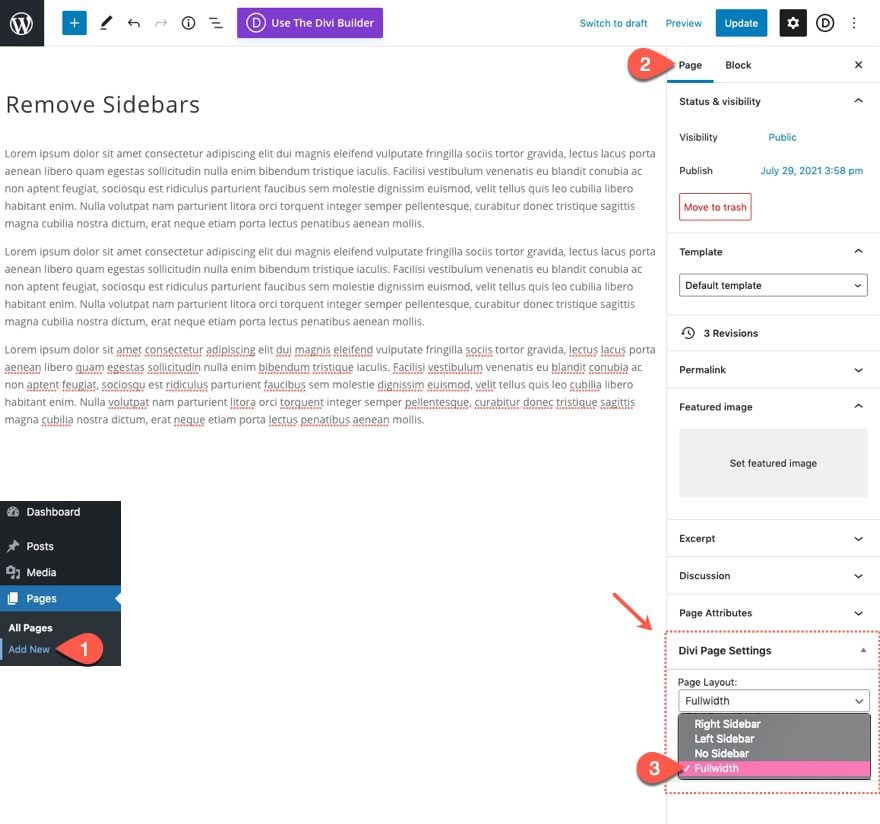
If you don't want to use the Divi Builder for that page or post and simply want to remove the sidebar on a per-page basis, simply find the Divi Page Settings box in the sidebar when editing your page and select fullwidth (or no sidebar) for your page layout.

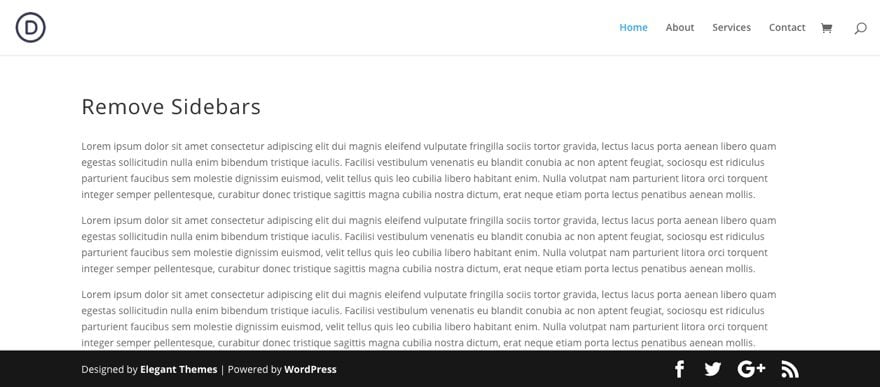
This will take out the sidebar for that particular post or page.

Removing Sidebars on WooCommerce Shop Page, Category Page, and Product Pages Using Divi Theme Options
If you have WooCommerce installed, you can find a couple of options within the Divi Theme Options to change the page layout of WC Shop, Category, and Product pages.
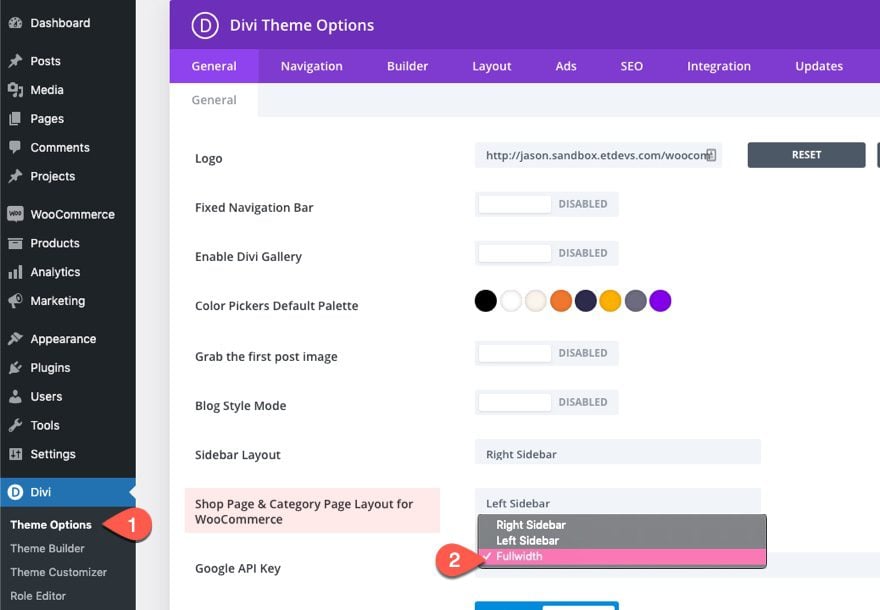
To remove the sidebar on WC Shop and Category pages, navigate to Divi > Theme Options. Under the General tab, find the option labeled "Shop Page & Category Page Layout for WooCommerce" and change the layout to "No Sidebar" or "Fullwidth".

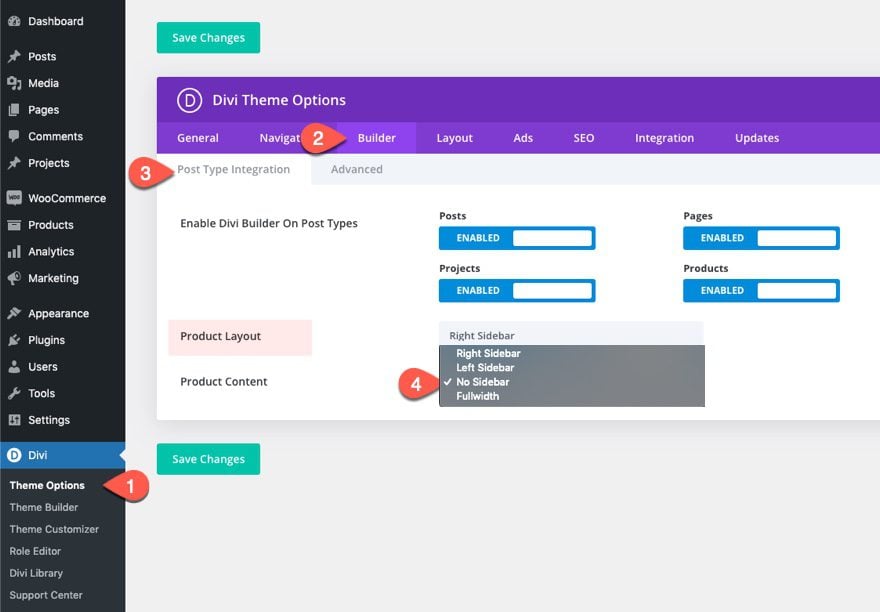
To remove the sidebar for product pages, navigate to Divi > Theme Options. Select the Builder tab. Under Post Type Integration, select the "No Sidebar" Product Layout from the dropdown.

Removing Sidebars by Building Custom Templates using the Theme Builder
Removing sidebars for each page/post with the Divi page settings is a good solution when creating new posts and pages individually. However, this can be quite cumbersome, especially if you decide to remove sidebars from all pages. Plus, the default template (with a sidebar) still shows on pages like 404's and archives. So you may want to take out the sidebar from a page or post template altogether. To do this, you can create custom templates using the Divi Theme Builder. This will give you full control over what pages you want to sidebars hidden globally.
Divi's Theme Builder is a powerful tool for designing global templates that will apply to any page or post you desire. Each time you create a new body layout for a template, that template will override Divi's default page layout (which includes a sidebar). Therefore, all you need to do to remove a sidebar at the template level is to create a new template in the Divi Theme Builder and assign it to the page(s) or post(s) of your choice.
Creating a Fullwidth Blog Post Template Using the Divi Builder
Blog posts are a great example of where a site-wide template without a sidebar may be needed. Divi's built-in dynamic content options allow you to design a blog post template that will be applied to all blog posts site wide using the Divi Builder and dynamic content. Once done, all you would need to do is update the actual body content for all future posts. The new post content will inherit the design of the custom template!
Here is a quick example of how to do this:
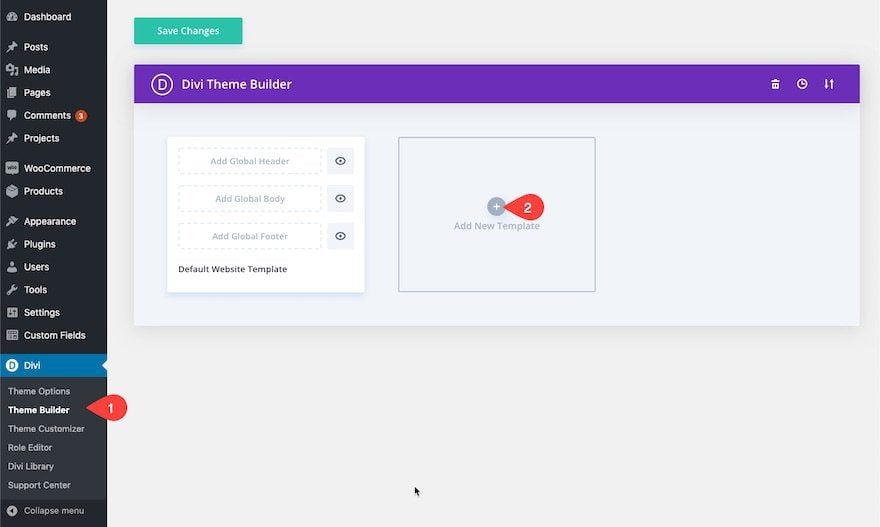
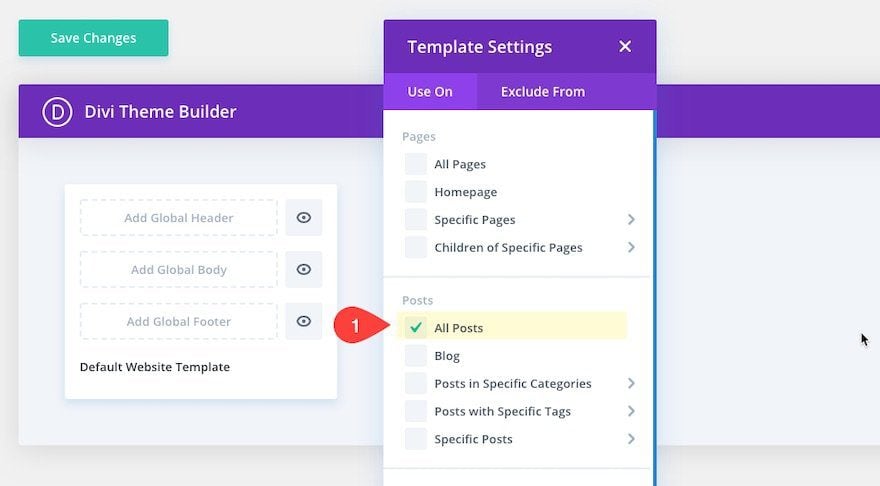
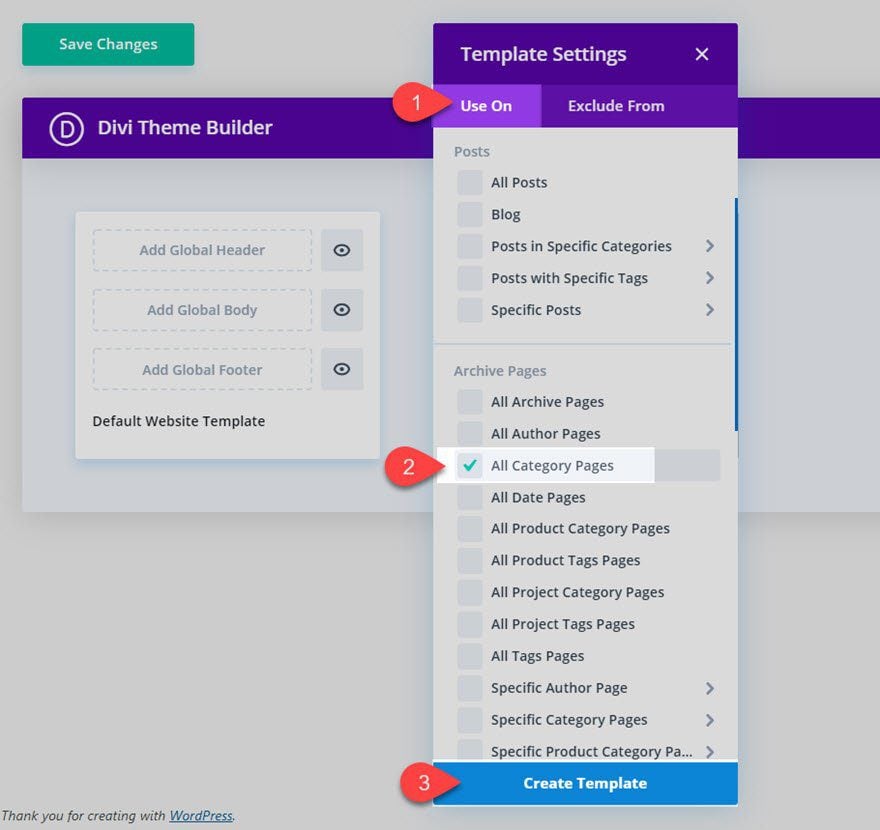
First, create a new template and assign the template to All Posts.


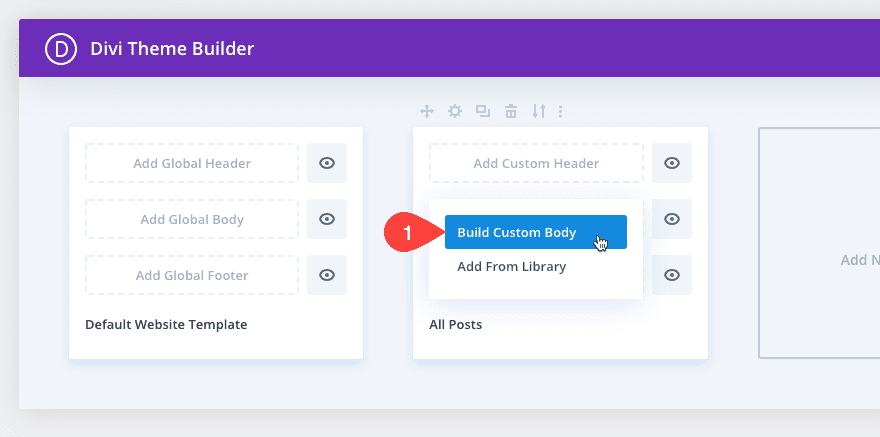
Then add a custom body to the template.

Using the Template Layout Editor, design the entire layout using the Divi Builder combined with Divi's built-in dynamic content modules and options.
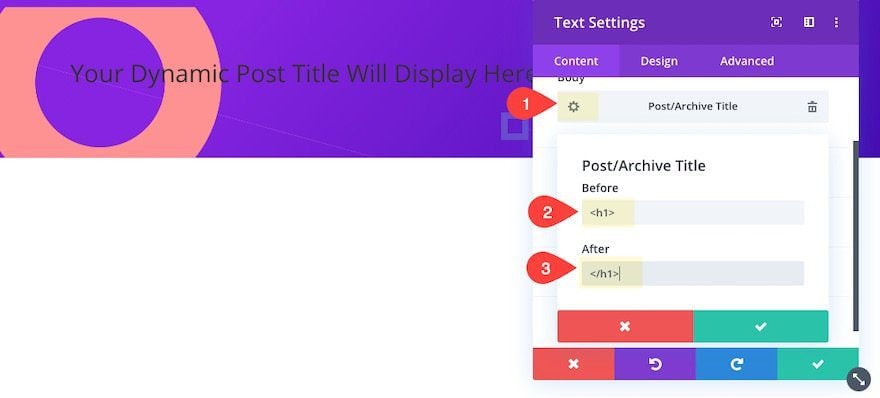
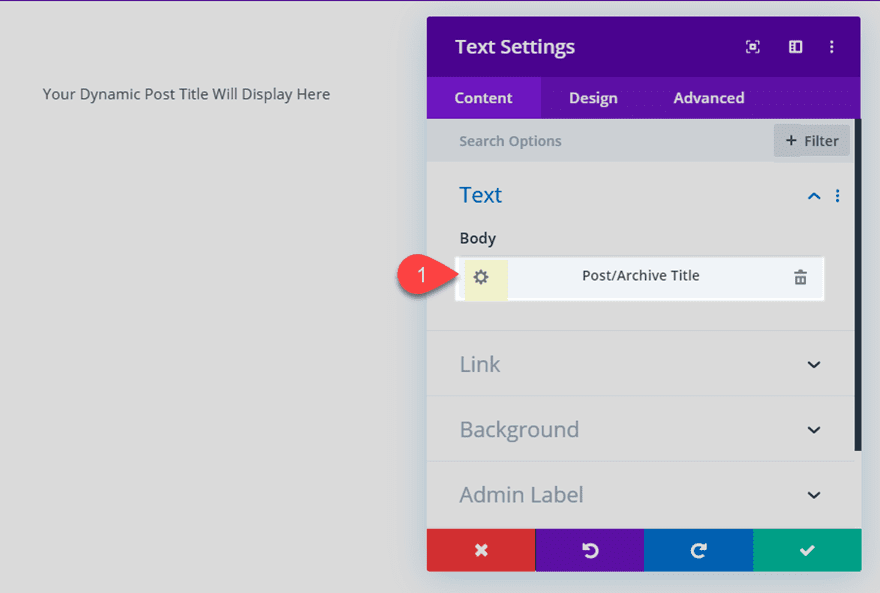
For example, you could use the Post Title Module to display the title of the post dynamically. Or you can pull in the post title as dynamic content to the body of a text module and wrap it with H1 tags.

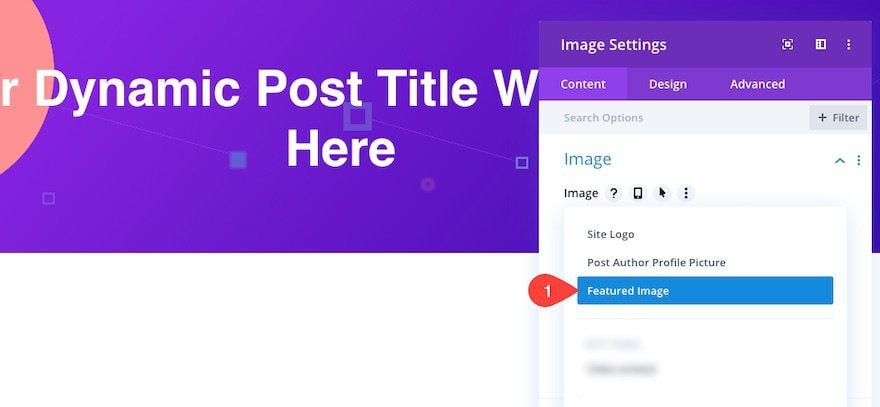
You can use an image module to pull in the featured image as dynamic content.

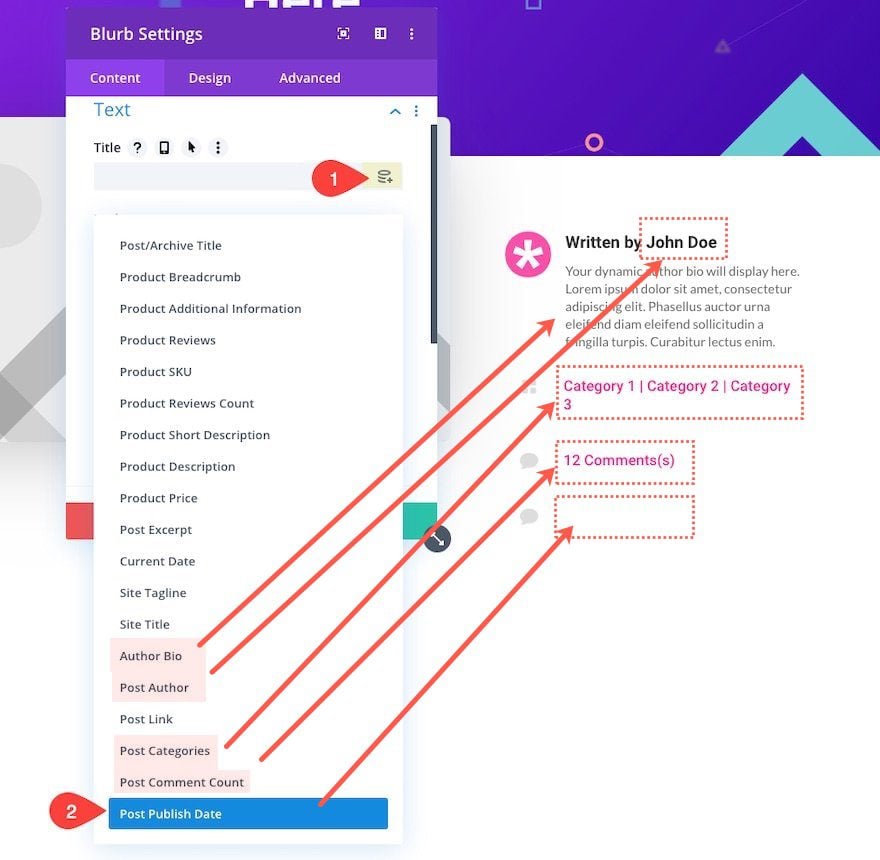
Or use a series of blurb modules that pull in specific metadata as dynamic content like post author, post author bio, post categories, post publish date, and comment count.

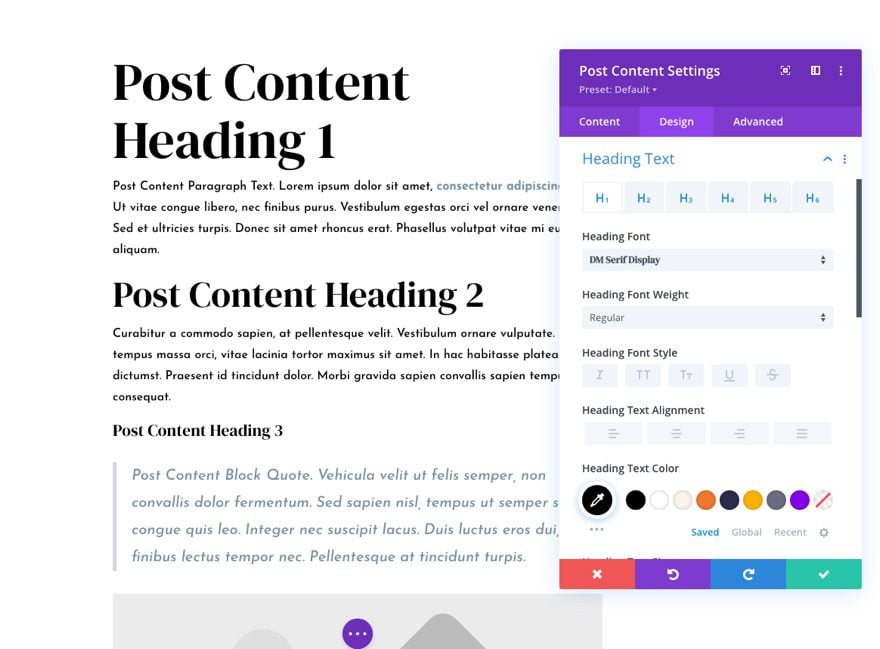
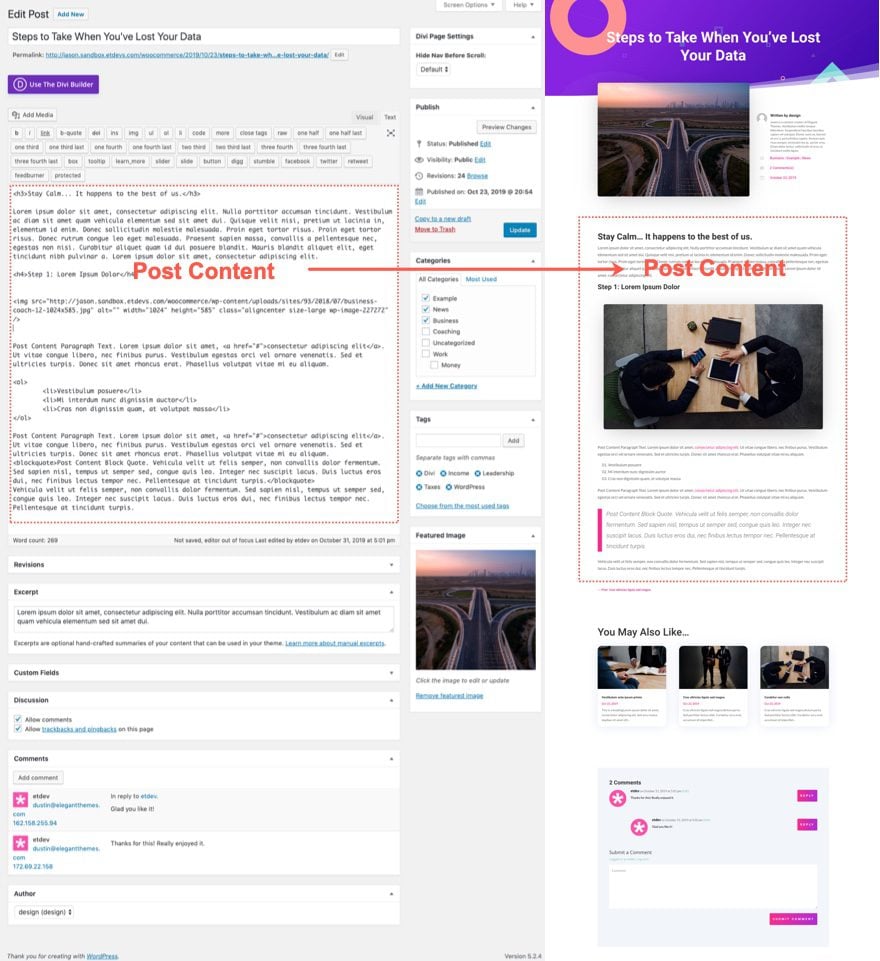
Most importantly, you must include the Post Content module when building any custom body layout for your template. The Post Content module includes the area for page or post content to be displayed within the Body Area of the template.

Once the template is created, you can easily create a new blog post using the default WordPress post editor and have that blog post inherit the design of the blog post template you created using the Divi Theme Builder.

For more, check out our post on how to design a blog post template with Divi's Theme Builder.
Creating a Fullwidth WooCommerce Product Page Template Using the Divi Builder
If you want to take out the default sidebar for product pages, you can also create a nice fullwidth layout template for all your blog posts. Similiar to what we did with the blog post template, you can also use Divi's built-in WooCommerce (or Woo) Modules to build a custom site-wide Product Page Template with no sidebar.
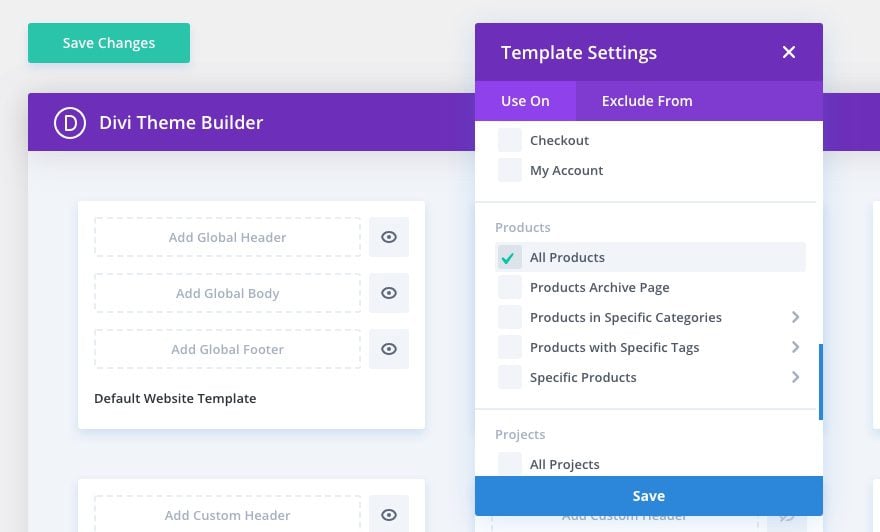
To do this, simply create a new template and assign the template to "All Products".

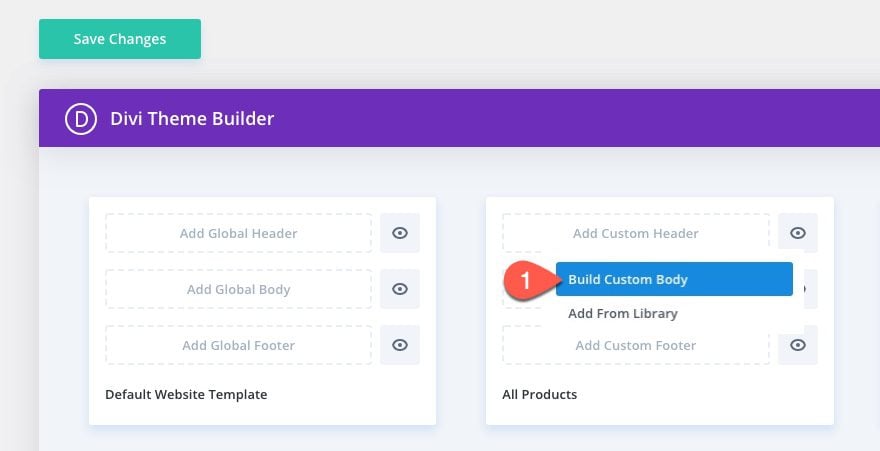
Then add a custom body to the template and click to build the body layout using the template editor.

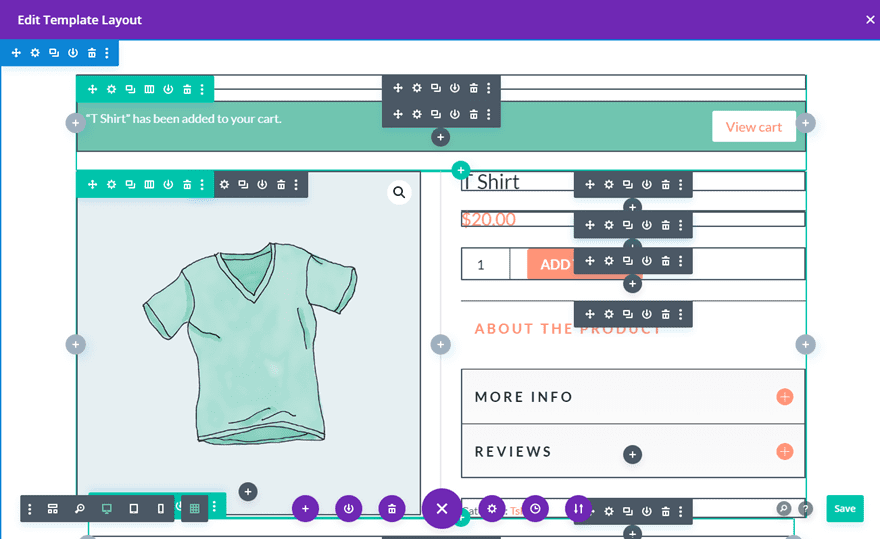
Then use the Divi Builder to include the dynamic Woo Modules to design the Product page template.

Now, you create a new product on the backend using the standard product page editor, the product will automatically inherit the design of the assigned body template.

For more, check out our post on how to create a site-wide woo product page template.
Creating a Fullwidth Archive Page Templates Using the Divi Builder
The Theme Builder also makes it easy to design Archive Page templates without sidebars. The key to creating a template for a category page is to create a new template and assign it to one of the many archive template available in the Divi Builder. For example, you can assign it to all archive pages site-wide or you can assign it to the category page template so that it only shows the on pages displaying an archive of posts within a category.

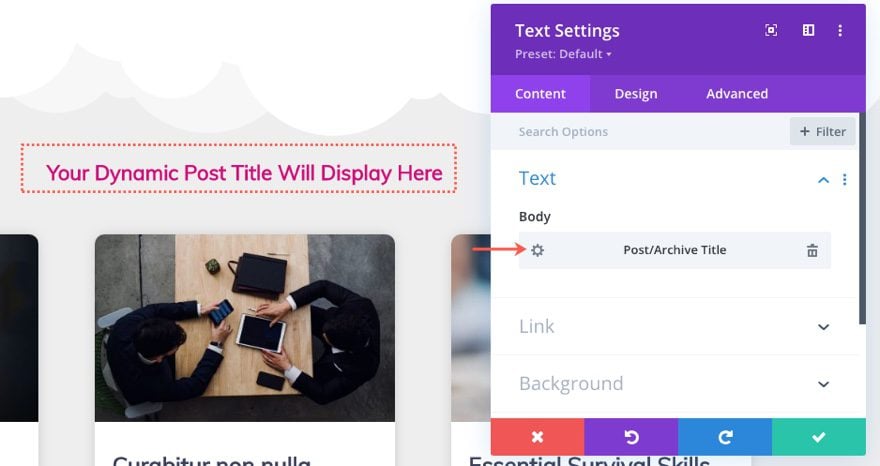
The first essential element of dynamic content for an archive template must include the post/archive title.

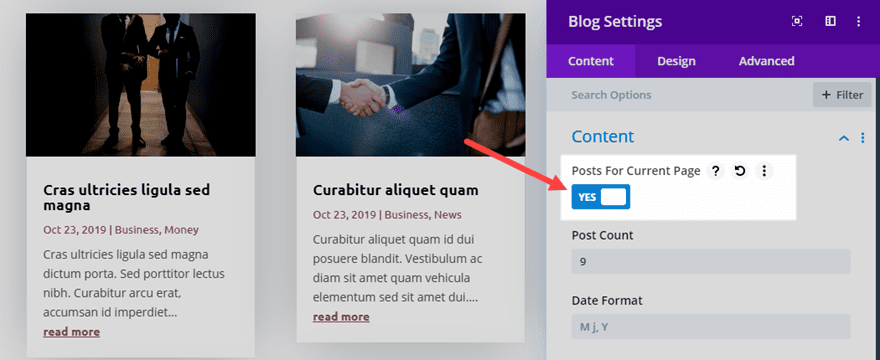
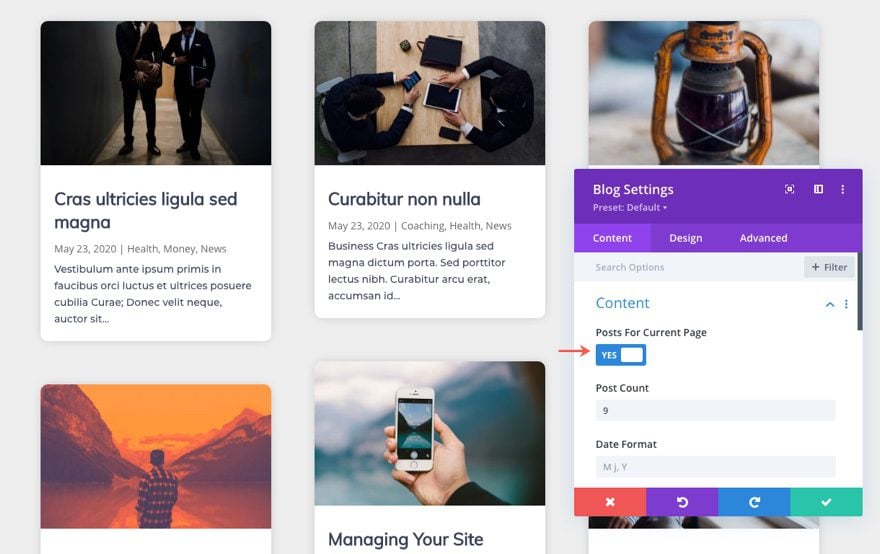
The second essential element of dynamic content is the actual archive of posts to be displayed. To do this, add a blog module and choose the option to display the posts for the current page.

For a complete walk through, check out our post on how to build a category page template for your blog using the Divi Theme Builder.
Creating a Fullwidth 404 Page Template Using the Divi Builder
The Theme Builder also makes it easy to design a 404 Page template for your Divi website without the default sidebar. A 404 page doesn't necessarily rely on any dynamic content so feel free to design anything you want using the Divi Builder.
For a complete walk through, check out our post on how to create a 404 page template using the Divi Theme Builder.
Creating a Fullwidth Search Page Template Using the Divi Builder
The Theme Builder also makes it easy to design a Search Results Page template for your Divi website without the default sidebar. Like category page templates, the key to creating a template for search results is to create a custom body area and include the following:
1: A post/archive title as dynamic content

2: The Blog Module to display the posts for the current page.

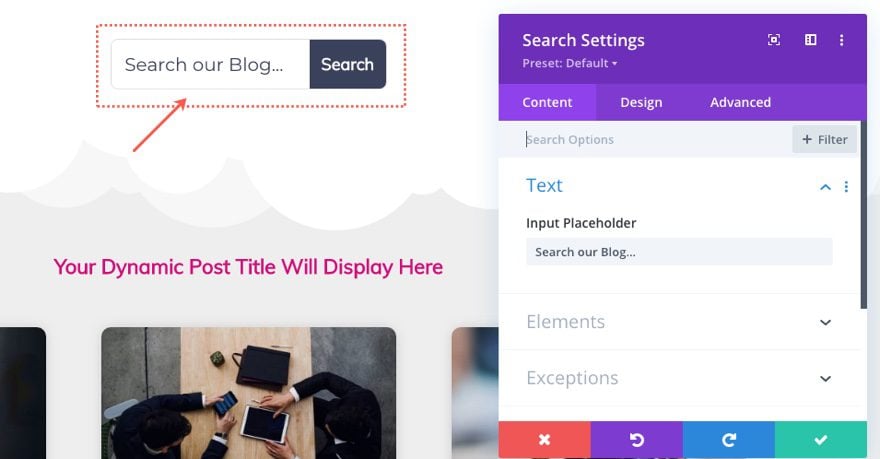
3: A Search Module to allow users to continue searches as needed.

For a complete walk through, check out our post on how to build a Search Results page template for your website using the Divi Theme Builder.
Don't Create a Fullwidth Body Template for All Pages Unless You Have a Specific Reason
Creating a custom template with a full-width body layout for all your pages may seem like a good idea initially. However, it may not work out as expected. For example, you may limit the area you can use the Divi Builder for the page or create a body area that is too wide for pages that don't use the Divi Builder. That is why it is better to create a page template for only those pages that are not going to use the Divi Builder.
For more check out the documentation on building a global body template.
Taking out the Default Sidebar with Custom CSS
If you are using Divi's default theme page layouts without using the Divi Builder, or if you want to get rid of the sidebar site-wide without having to override it using individual page settings or theme builder templates, you can use some good old fashion CSS.
Navigate to Divi > Theme Options. Under the General Tab, paste the following code in the Custom CSS box at the bottom of the page:
/*** Take out the divider line between content and sidebar ***/ #main-content .container:before {background: none;} /*** Hide Sidebar ***/ #sidebar {display:none;} /*** Expand the content area to fullwidth ***/ @media (min-width: 981px){ #left-area { width: 100%; padding: 23px 0px 0px !important; float: none !important; } } Final Thoughts
When building a website, it is important that all of your pages keep the same consistent layout and design. So, If you are building a site with a fullwidth layout using the Divi Builder, you may want to keep this layout for all of your pages by default. This could improve the user experience. If anything, you now have the power to customize your sidebar displays however you see fit.
I hope you will find this useful for your site and future projects.
I look forward to hearing from you in the comments.
Cheers!
How To Remove The Sidebar In Divi Blog
Source: https://www.elegantthemes.com/blog/divi-resources/how-to-remove-sidebars-from-divi
Posted by: jaramilloicia1942.blogspot.com

0 Response to "How To Remove The Sidebar In Divi Blog"
Post a Comment